TDD(Test Driven Development) 란?
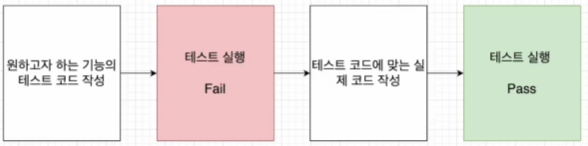
- 실제 코드를 작성하기 전에 테스트 코드를 먼저 작성
- 테스트 코드를 작성한 후 그 테스트 코드를 Pass 할 수 있는 실제 코드를 작성

TDD를 하면 좋은 점
- TDD를 함으로 인해 많은 기능을 테스트하기에 소스 코드에 안정감이 부여됨
- 실제 개발하면서 많은 시간이 소요되는 부분은 디버깅 부분이므로, TDD를 사용하면 디버깅 시간이 줄어들고 실제 개발 시간도 줄어들게 됨
- 소스 코드 하나하나를 더욱 신중하게 짤 수 있기 때문에 깨끗한 코드가 나올 확률이 높음
React Testing Library 란?
- Create React App 으로 리액트 앱을 생성하면 기본적으로 테스팅할 때 React Testing Library를 사용하게 됨
- React Testing Library는 React 구성 요소 작업을 위한 API를 추가하여 DOM Testing Library 위에 구축됨
- DOM Testing Library란 DOM 노드(Node)를 테스트하기 위한 매우 가벼운 솔루션
- Create React App으로 생성된 프로젝트는 즉시 React Testing Library를 지원함
- 그렇지 않은 경우 아래 명령어로 npm을 통해 추가할 수 있음
npm install --save-dev @testing-library/react
- 리액트 컴포넌트를 테스트하는 가벼운 솔루션
- React Testing Library는 에어비앤비에서 만든 Enzyme을 대체함
Enzyme vs React Testing Library
- Enzyme
- 구현 주도 테스트(Implementation Driven Test)
- 구성 요소의 구현 세부 정보를 테스트
- React Testing Library
- 행위 주도 테스트(Behavior Driven Test)
- 개발자를 React 애플리케이션의 사용자 입장에 둠
<p>
Edit <code>src/App.js</code> and save to reload...
<p>- 구현 주도 테스트에서는 위의 UI를 테스트할 때 주로 <p> 태그가 쓰였고 Edit 등의 문자가 들어갔다는 것을 테스트하기 때문에 만약 <p> 태그를 <h2> 태그로 바뀌면 에러가 발생함
- 행동 주도 테스트에서는 사용자 입장에서 테스트하기 때문에 <p> 태그가 쓰이는지 <h3> 태그가 쓰이는지가 중요하지 않고, 어떤 이벤트를 발생시켰을 때 화면이 어떻게 변화가 되는지와 같은 테스트가 주를 이룸
Jest
- Facebook에 의해서 만들어진 테스팅 프레임 워크
- 최소한의 설정으로 동작하며 Test Case를 만들어서 어플리케이션 코드가 잘 돌아가는지 확인해줌
- 단위(Unit) 테스트를 위해 이용함
Jest 시작하기
- Jest 라이브러리 설치
npm install jest --save-dev- Test 스크립트 변경
- "test" : "jest" or "jest --watchAll"
- 테스트 작성할 폴더 및 파일 기본 구조 생성

※ Create react app 설치 시 자동으로 설치되므로 과정 생략 가능
Jest 파일 구조 및 사용법

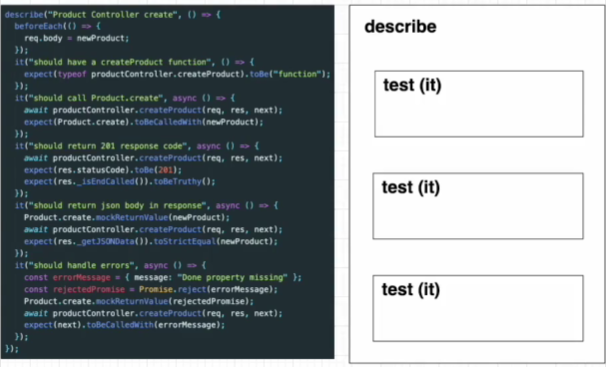
- describe 안에 test(it)가 들어있는 구조
- descrbe: argument(name, fn)
- 여러 관련 테스트를 그룹화하는 블록을 만듦
- it(same as test): argument(name, fn, timeout)
- 개별 테스트를 수행하는 곳으로 각 테스트를 작은 문장처럼 설명함

- expect
- expect 함수는 값을 테스트할 때마다 사용됨
- expect 함수 혼자서는 거의 사용되지 않으며 matcher와 함께 사용됨
- matcher
- 다른 방법으로 값을 테스트 하도록 matcher를 사용함
'React' 카테고리의 다른 글
| React Router Dom, APIs (0) | 2023.07.28 |
|---|---|
| useMemo, useCallback (0) | 2023.07.19 |
| 불변성 지키기 (0) | 2023.07.11 |
| State, Props (0) | 2023.07.04 |
| React Hooks (0) | 2023.07.03 |